ここでは、以下のようなプロフィール&画像を設定する方法を教えていきたいと思います。

まずはwordpressのマイページを設定する。
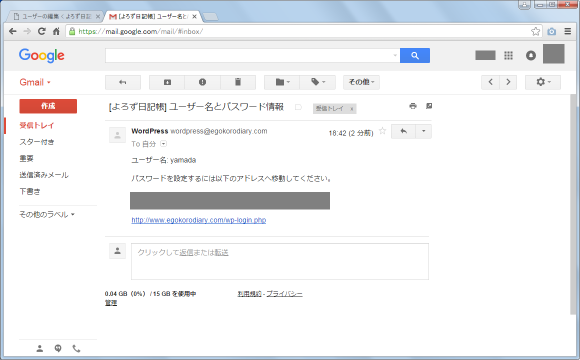
ユーザー設定時に登録したメールアドレス宛に次のようなメールが届きます。

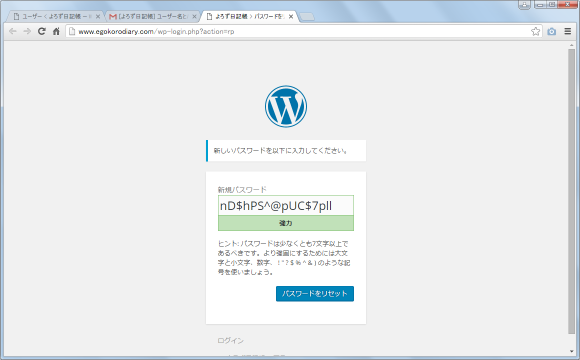
上記図では塗りつぶしてありますが「パスワードを変更するには以下のアドレスへ移動して下さい」と書かれた下に表示されているリンクをクリックして下さい。次のような画面が表示されます。

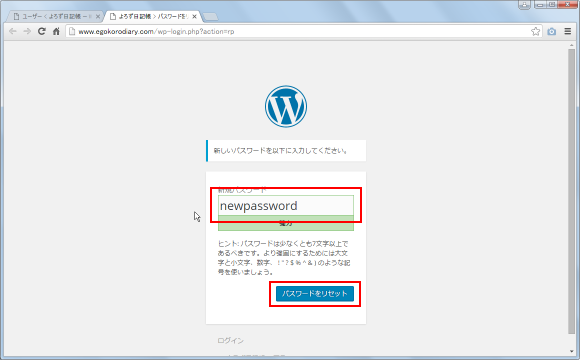
新しいパスワードが自動的に表示されています。このままこのパスワードを使ってもらってもいいですし、任意のパスワードを入力しても構いません。入力が終わりましたら「パスワードをリセット」をクリックして下さい。

パスワードの変更が完了しました。

このように新しく作成したユーザーの利用者の方自身が簡単に最初のパスワード変更を行うことができます。

WordPressに追加したユーザーは最初に作成された管理者と同じようにログインすることができます。ログイン画面で追加したユーザーの「ユーザー名」と「パスワード」を入力し「ログイン」ボタンを押して下さい。

管理画面にログインできればユーザーの追加は無事完了です。
プロフィール画像を設定する
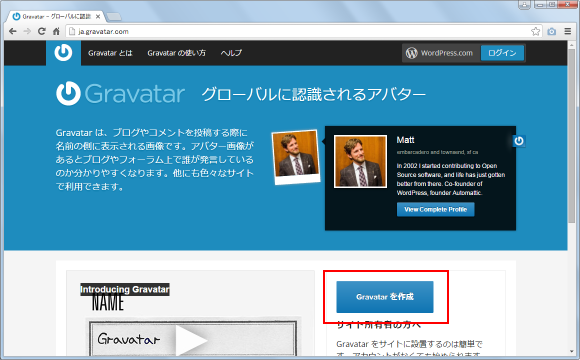
プロフィール画像を設定するために、gravatorというのを使います。
▶︎https://ja.gravatar.com/

Gravatarでアカウントを取得すると、自分のプロフィール画像を設定することができます。WordPressではコメント投稿時に入力されたメールアドレスでGravatarでアカウントが作成されているかどうかチェックし、もしされていた場合はプロフィール画像をアバターとして表示します。
それではアカウントを取得し画像を設定します。画面中央に表示されている「Gravatarを作成」ボタンをクリックして下さい。

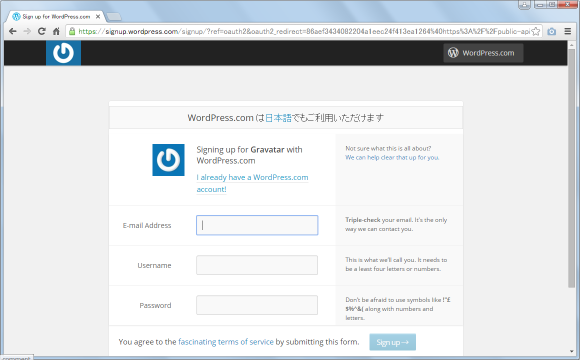
Gravatarを利用するために「WordPress.com」でアカウントを作成するための画面が表示されます。アカウントで使用するメールアドレスを入力し、ユーザー名とパスワードを指定してから「Sign up」をクリックして下さい。
※ ここでいう、ユーザー名とパスワードは上記手順で設定したものです。

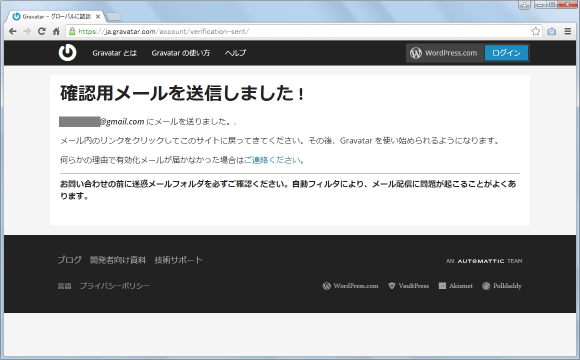
先ほど入力したメールアドレス宛てに確認メールが送信されます。

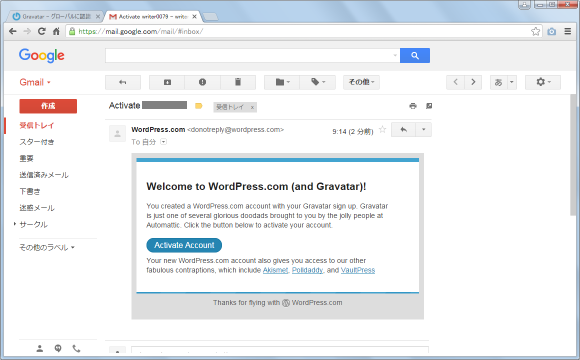
次のようなメールが届きます。「Activate Account」と書かれた個所をクリックして下さい。

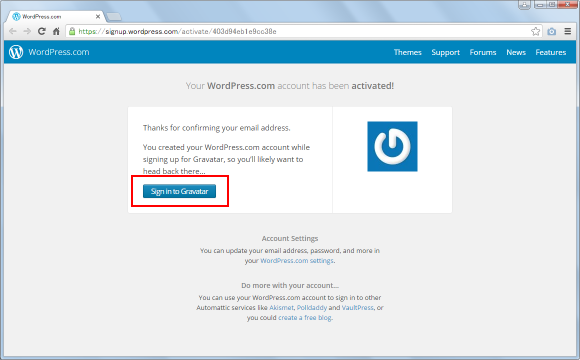
「WordPress.com」のアカウントが作成されました。続いて「Sign in to Gravatar」をクリックして下さい。

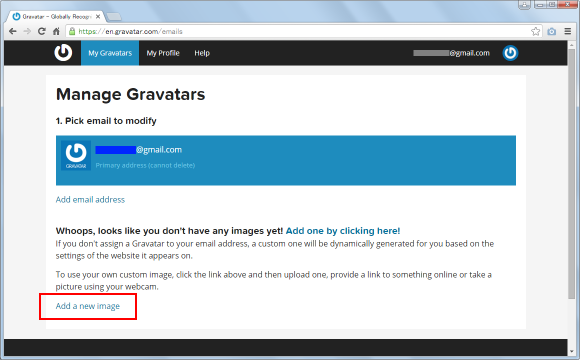
このアカウントで使用する画像を設定します。「Add a new image」と書かれたリンクをクリックして下さい。

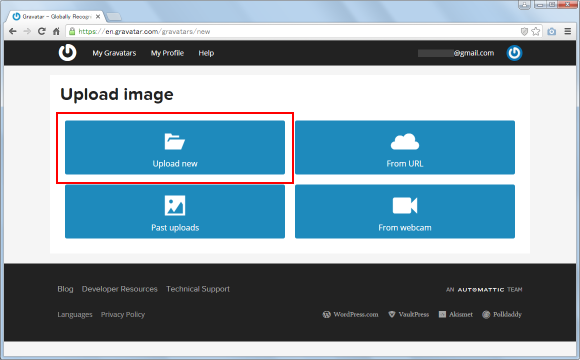
どこに置いてある画像を設定するのかを選択します。今回はローカルに置いてある画像を使用しますので「Upload new」ボタンをクリックして下さい。

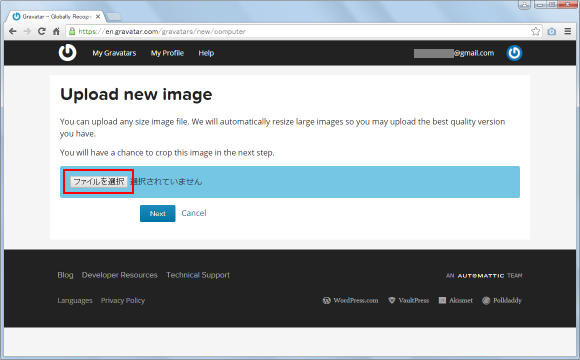
「ファイルを選択」ボタンをクリックするとファイル選択ダイアログが表示されますので設定する画像を選択して下さい。選択が終わりましたら「Next」ボタンをクリックして下さい。

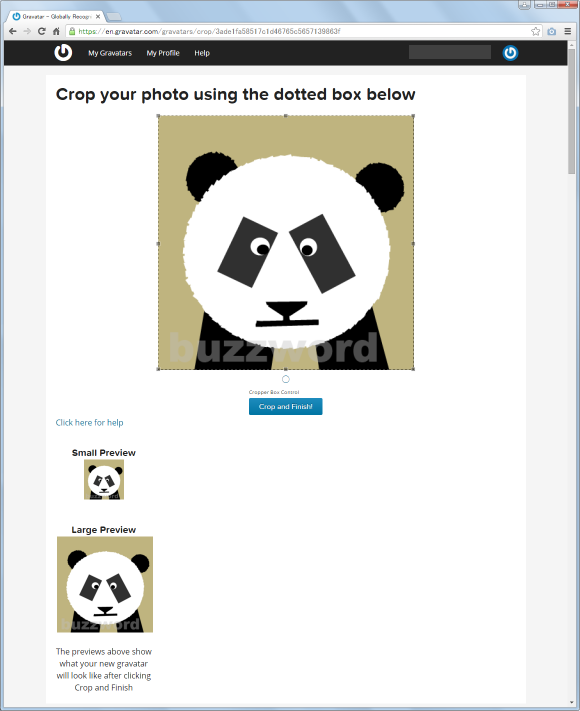
選択した画像のどの部分を使用するのかを設定して下さい。画像全体をそのまま使用する場合は何も変更しなくて構いません。画像の位置部分だけを使用したい場合はどの部分を使用するのか設定して下さい。設定が終わりましたら「Crop and Finish!」ボタンをクリックして下さい。

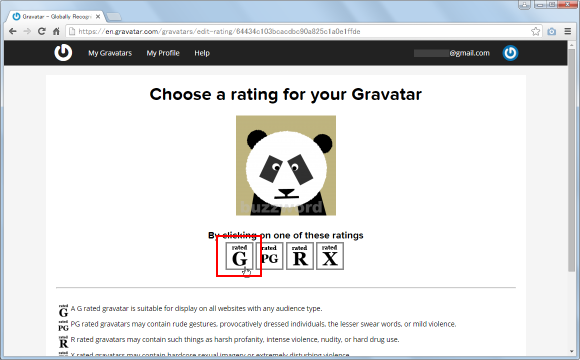
設定した画像のレーティングを設定します。これはWordPressの方の設定画面にもありましたが「G – あらゆる人に適切」「PG – 不快感を与える恐れ – 13歳以上の人向き」「R – 18歳以上の成人向き」「X – 最高レベルの制限」から選択します。普通の画像であれば「G」のところをクリックして下さい。

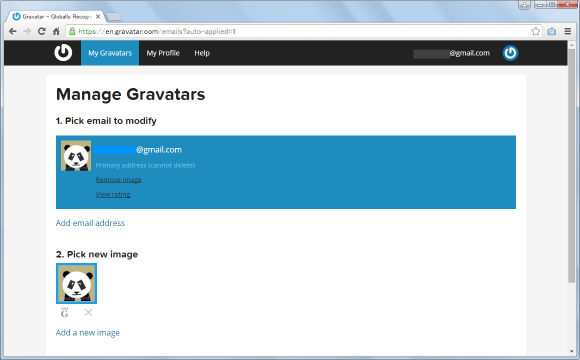
以上でGravatarアカウントの取得と画像の設定は完了です。今回アカウントを作成する時に使用したメールアドレスを使ってWorePressで作成されたブログにコメントを投稿すると、設定した画像がアバターとして表示されます。

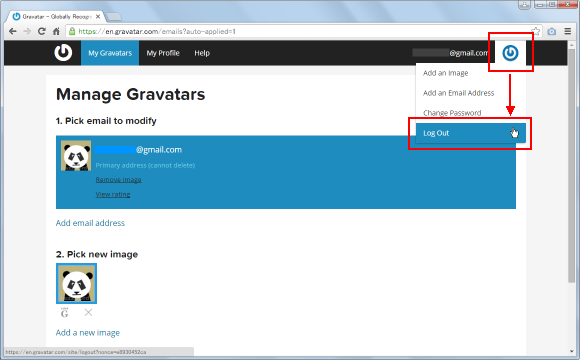
画面右上のアイコンをクリックし、表示されたメニューの中から「Log Out」メニューをクリックしてログアウトしておいて下さい。

以下のようにプロフィール画像が設定されてあれば完了です!

ご協力いただきありがとうございました!
