ここでは投稿の仕方を伝授したいと思います。
◆はじめに
ー投稿までのステップ
◆マストで更新してほしいこと
ーまずは「表示オプション」からチェックを入れる
ータイトル入力からのパーマリンク設定
ーカテゴリのチェック
ーアイキャッチ画像の設定
ー投稿者情報の選択
ーコメント/トラックバックのチェックを外す
ー抜粋の記入
ータグ記入
◆本文の書き方
ー太文字
ー改行の仕方
ー見出しの作り方
ー見出し下線の作り方
ー色の変更方法
ー画像配置
ー参照の作り方
ーリンクの作り方
◆おまけ
ーフリー素材が手に入るオススメサイト
ー良記事は見て学べ!PLC通信の記事でオススメ記事
はじめに:投稿のステップ
ログインが完了した後、まずは新規投稿の画面まで飛ぶ必要があるので、そこまでのステップ。

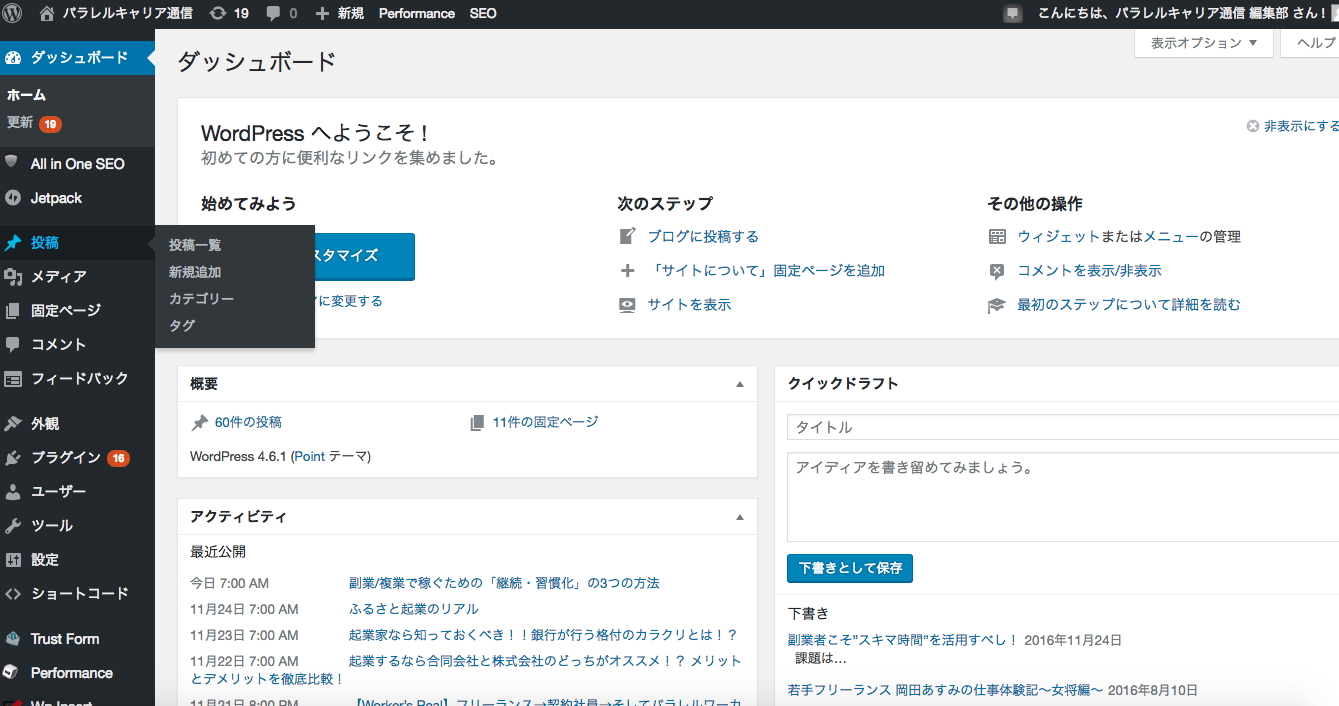
上のように【投稿】→【新規追加】へ進む

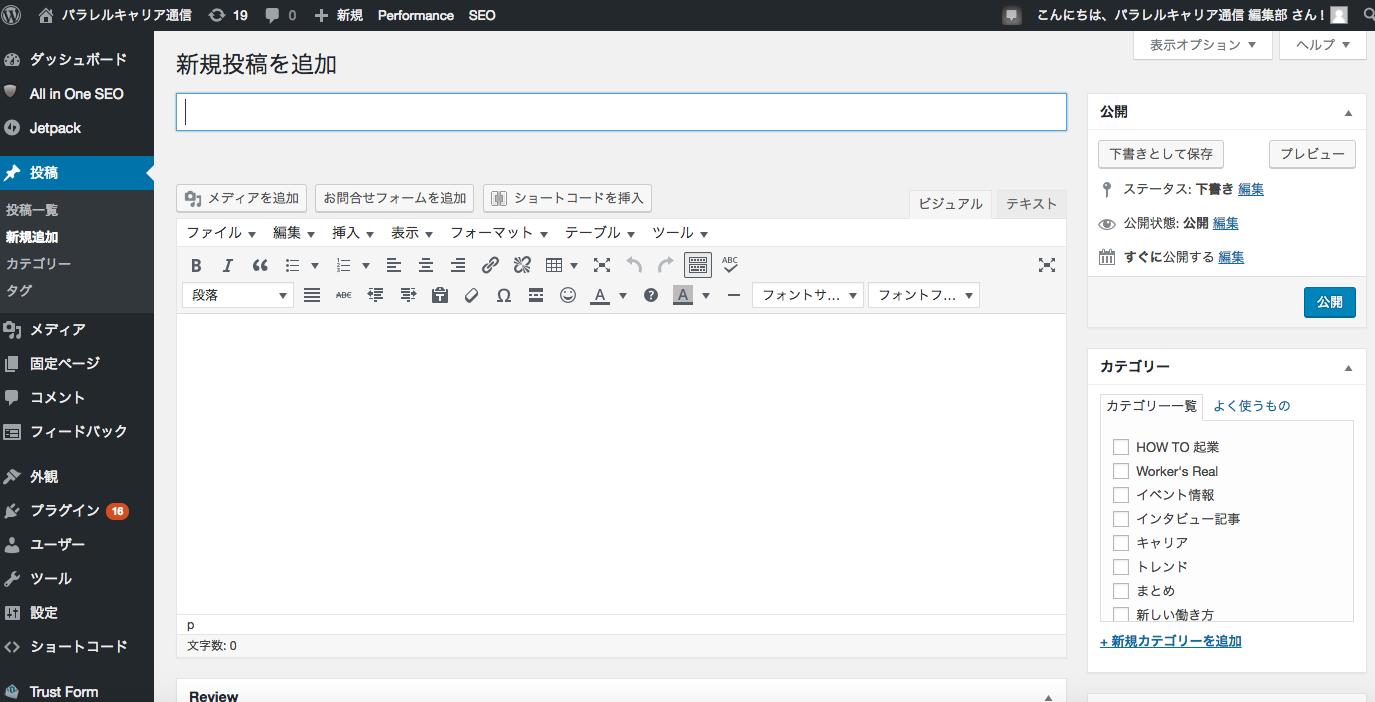
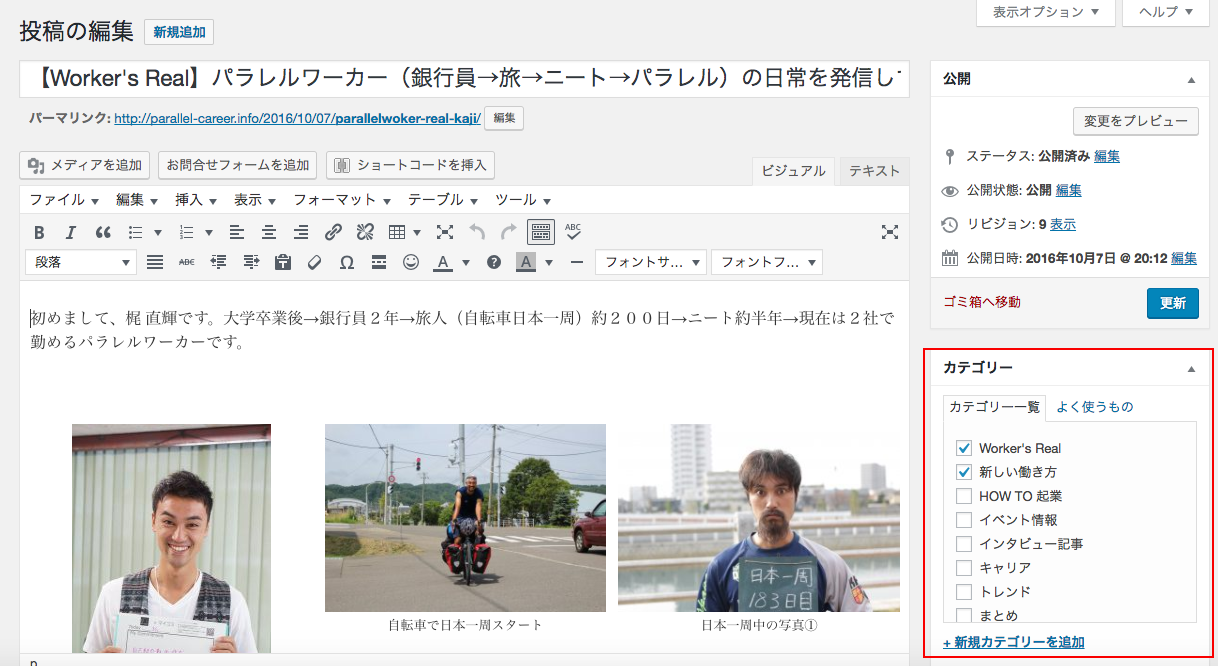
すると、この画面へ飛ぶので、このページが基本投稿ページになります。
マストで更新してほしいこと
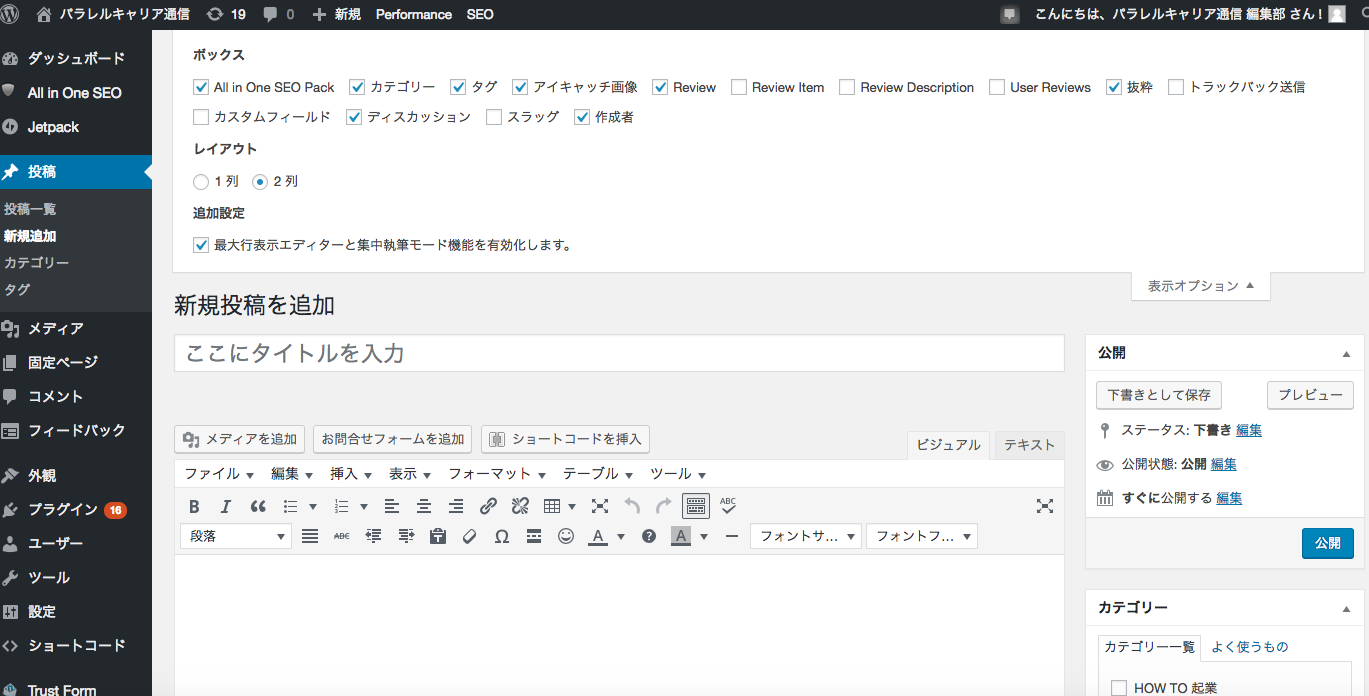
まずは「表示オプション」からチェックを入れる

上記のように、チェックを入れる。
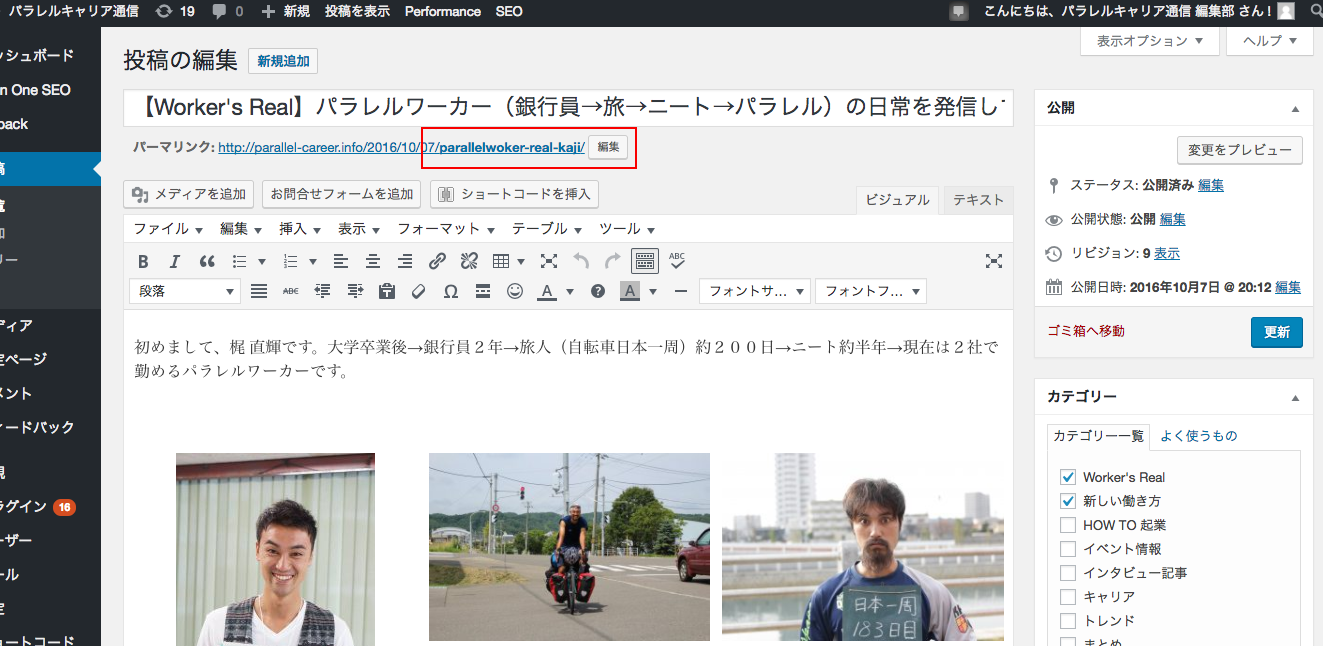
タイトル入力からのパーマリンク設定

タイトル入力をすると、パーマリンクが自動生成される。
その際に、http://parallel-career…….//【Worker’s Real】…
のように日本語で生成してしまうと、体裁が悪いので必ず上記のように英語表記にしてください。
カテゴリのチェック

上記のように、カテゴリーは必ずチェックしてください。
Worker’s Realに関しては、ブロガーの方の働き方の日常を描いたブログです。
それ以外のカテゴリに関しては、合っていると思ったら複数チェックしていただいて構いません。
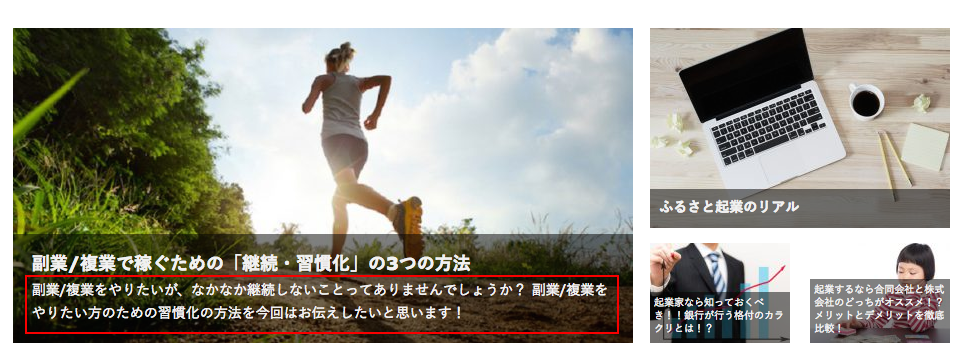
アイキャッチ画像の設定

トップに表示される画像を必ず設定してください。
設定すると、目を惹くのでクリック率が上がります。

トップ画面の右端に上記のような部分があると思うので、
そちらより、アイキャッチ画像を設定から画像を挿入してください。
※注意:画像データ表記は必ず英語表記にしてください。日本語表記が入るとスマホ表示されない可能性が高いです。
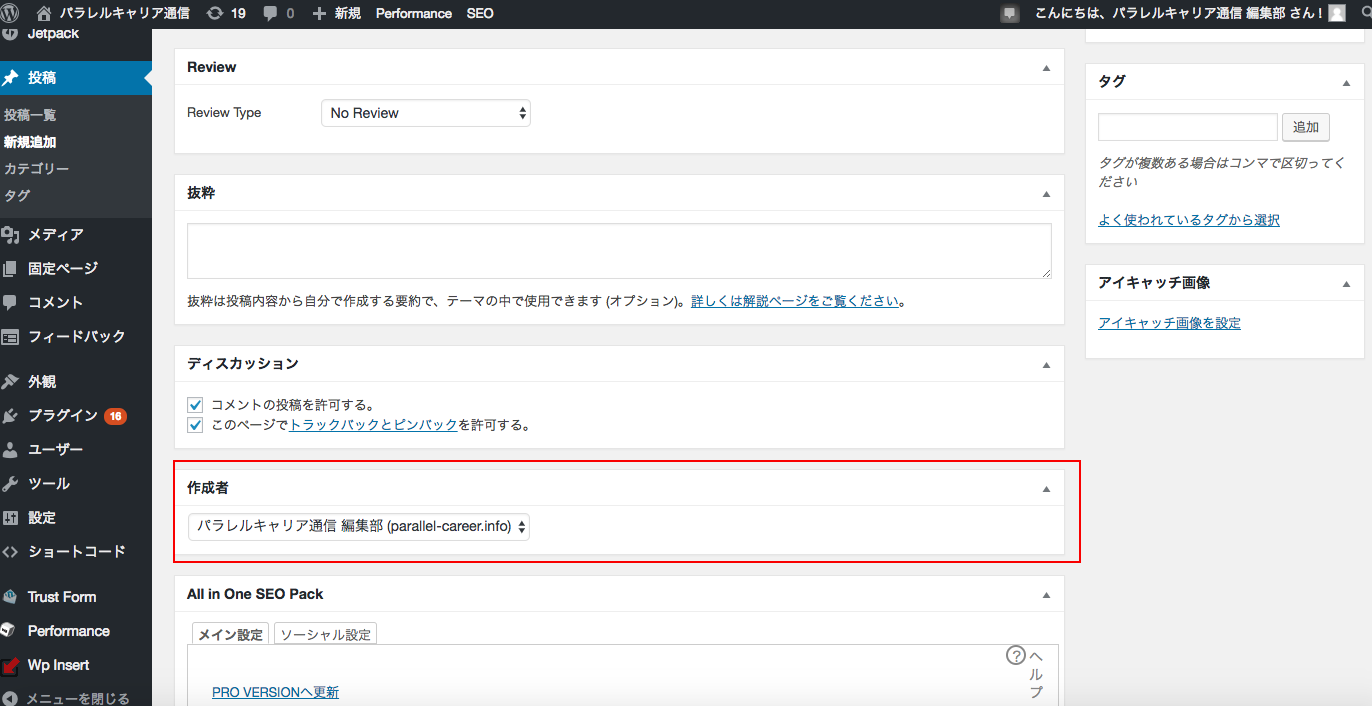
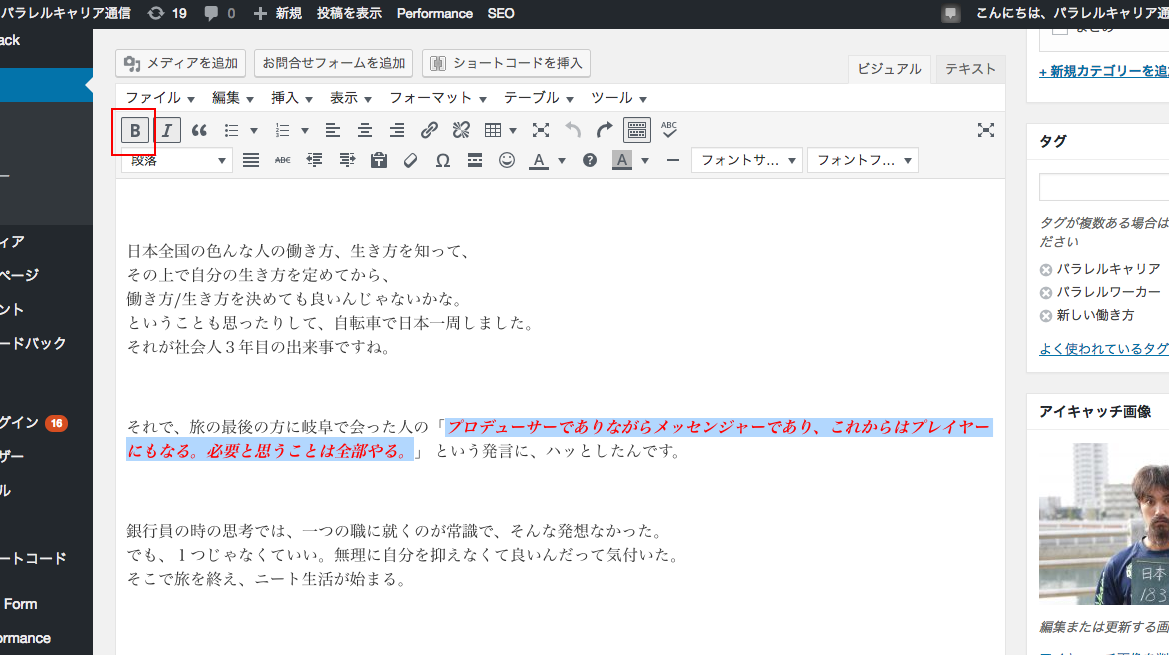
投稿者情報の選択

投稿画面を下にスクロールすると、上記のように「作成者」があると思います。
そちらをクリックし、自分の名前をクリックしてください。

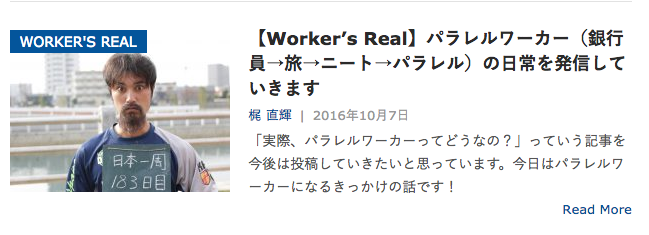
すると、上記のように記事下部にライター情報が表示されます。
そのライターが書いた関連記事も表示されるので、ループ率が上がります。
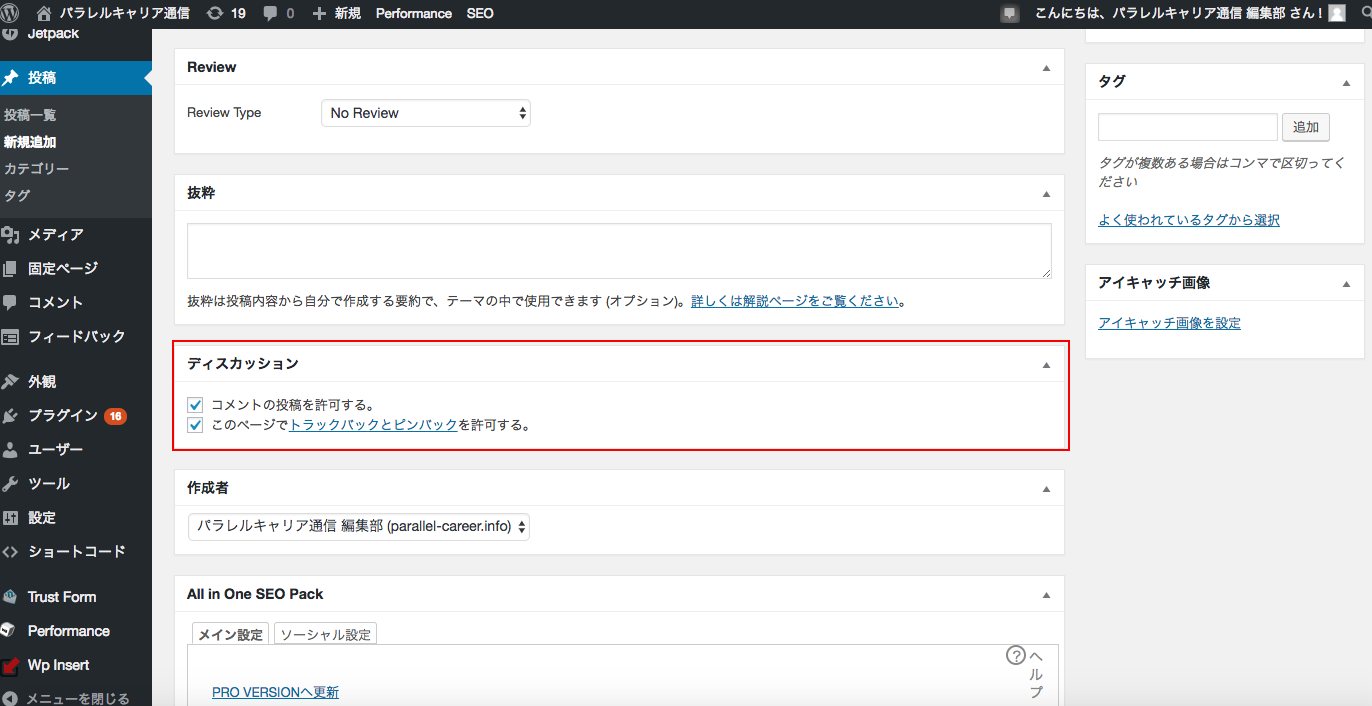
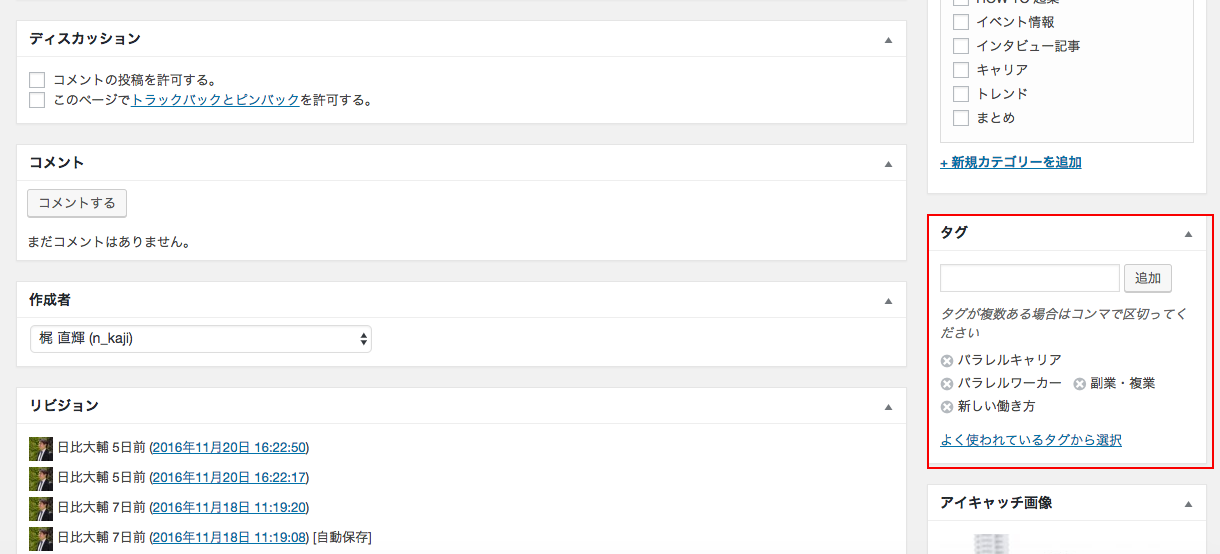
コメント/トラックバックのチェックを外す

投稿画面をスクロールすると、上記のような「ディスカッション」っていう項目があるので、このコメントの投稿を許可する、このページでトラックバックとピンバックを許可するのチェックを外してください。
ここを外しておかないと、スパムコメントが来てしまうので、HPの体裁が悪くなってしまいます。
抜粋の記入

上記のような部分を作りたいと思います。
こちらの文字数は140文字前後が推奨です。スマホで見るときも綺麗に映ります。

投稿画面を下にスクロールすると、上記のように「抜粋」と書かれた部分があります。
こちらに読者が読みたくなるような記事の導入を書いてください。
この抜粋を書かなくても自動生成されるのですが、文字数が多めになったり、画像参照の部分を自動生成してしまって、体裁が悪くなってしまうので、こちらの抜粋を記入することを推奨したいです。
タグ記入

投稿画面を下にスクロールすると、上記のように「タグ」作成部分があります。
こちらより、タグを生成してください。
【追加】横の空欄部分に直接入力するか、【よく使われているタグから選択】よりタグ指定。
タグを追加することで、SEO向上し、Google検索で引っかかりやすくなったり、タグ上から読者が検索しやすくなります。
以上がマストで更新してほしいポイントでした。
次項は本文の書き方を説明したいと思います。
本文の書き方
太文字の作り方

上記のように、太文字にしたい部分をドラッグし、
赤枠のBをクリックすると、太文字にできます。
色の変え方は別の章にて説明致します。
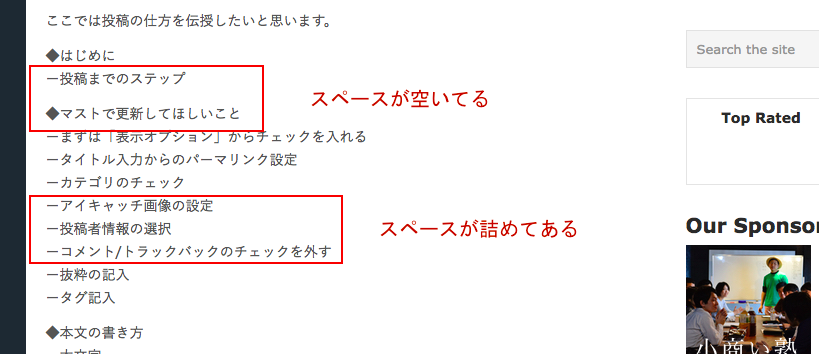
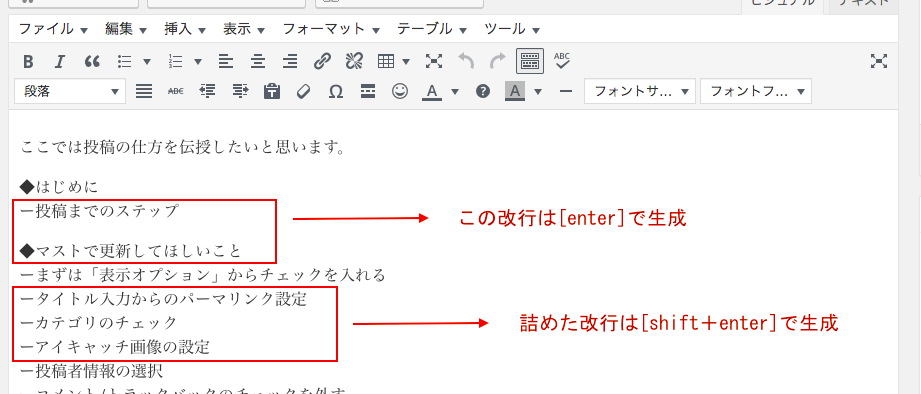
改行の仕方

上記のような改行の仕方をお伝えします。
改行の仕方によって、文章の見易さが変わってくるので意識するようにしましょう!

上記のように、
スペースを空けた改行をしたい場合は、[enter]
スペースを詰めて改行をしたい場合は、[shift + enter]
でやれば、簡単にできます!
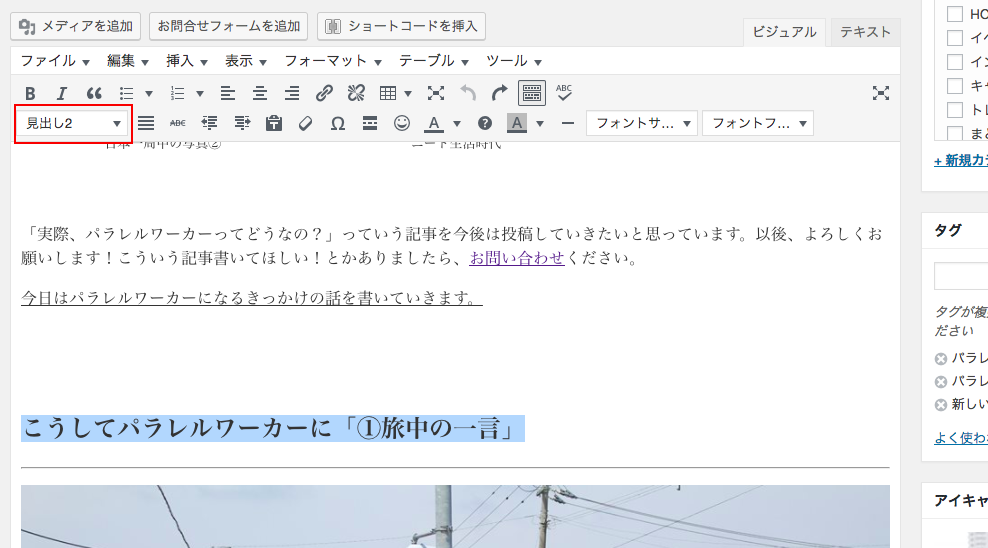
見出しの作り方

上記のように、見出しにしたい部分をドラッグし、
左上の赤枠をクリックし、【見出し2】を選択すると上記のようになります。
※見出しを作る場合は、必ず次項の「見出し下線」を入れてください。
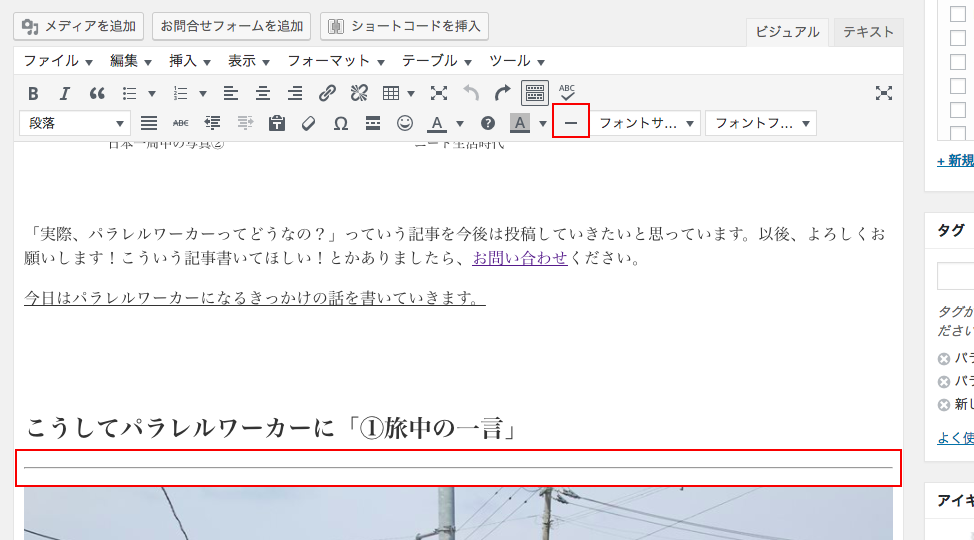
見出し下線の作り方

見出しを生成したあと、[enter]をクリックし、赤枠の部分をクリックすると、
見出し下のような線ができます。
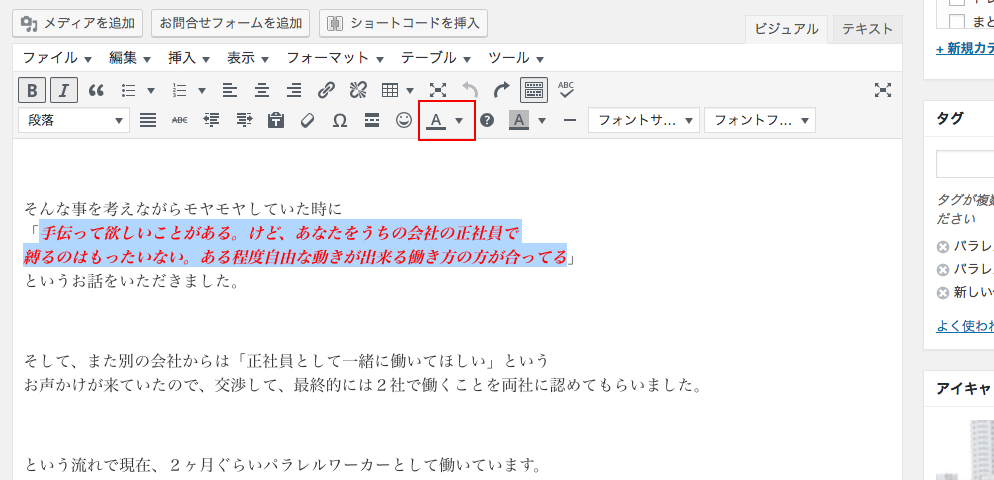
色の変更方法

上記のように文字に色を入れたい場合は、色をつけたい部分をドラックし、
上の赤枠をクリックしてください。そうすると、上のように色をつけることができます。
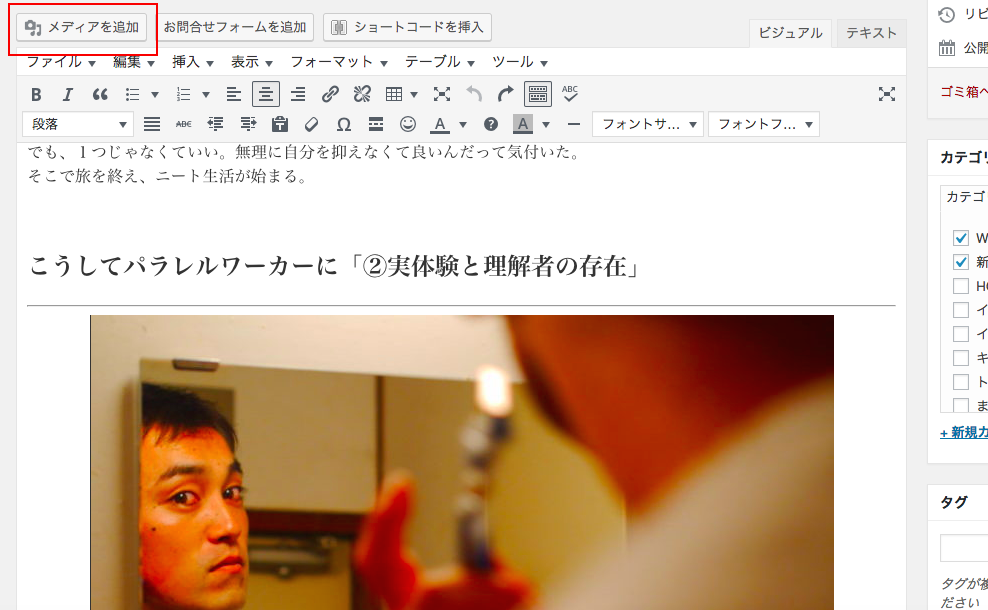
画像配置の仕方

上の部分のような画像を配置するには、上部赤枠の【メディアを追加】をクリックします。

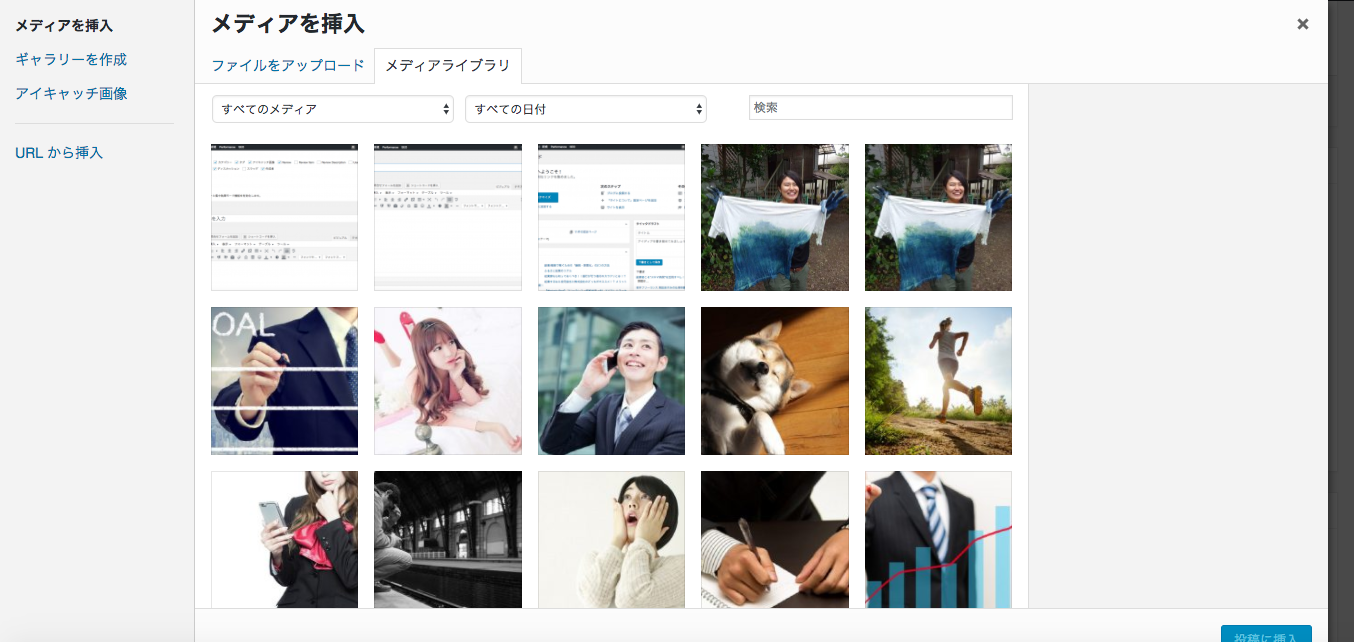
すると、上記のような画面になります。
新しく画像をアップロードする場合は、【ファイルをアップロード】をクリック。
既存の画像を使う場合は、【メディアライブラリ】から画像を選択。

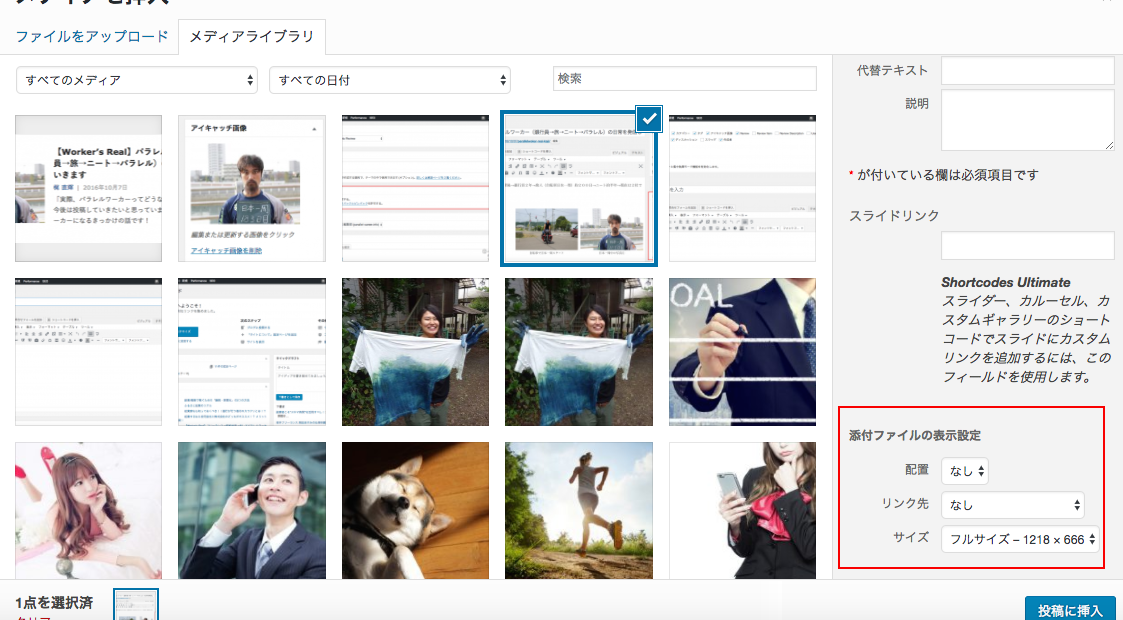
画像を選択したら、下にスクロールすると上部赤枠の【添付ファイルの表示設定】があります。
そこで、配置:なし / リンク先:なし / サイズ:フルサイズで選択し、投稿に挿入ボタンで完了です。
※画像サイズは950×500以上が理想的です。画像が小さいと、スペース的に統一感がなくなってしまうので。
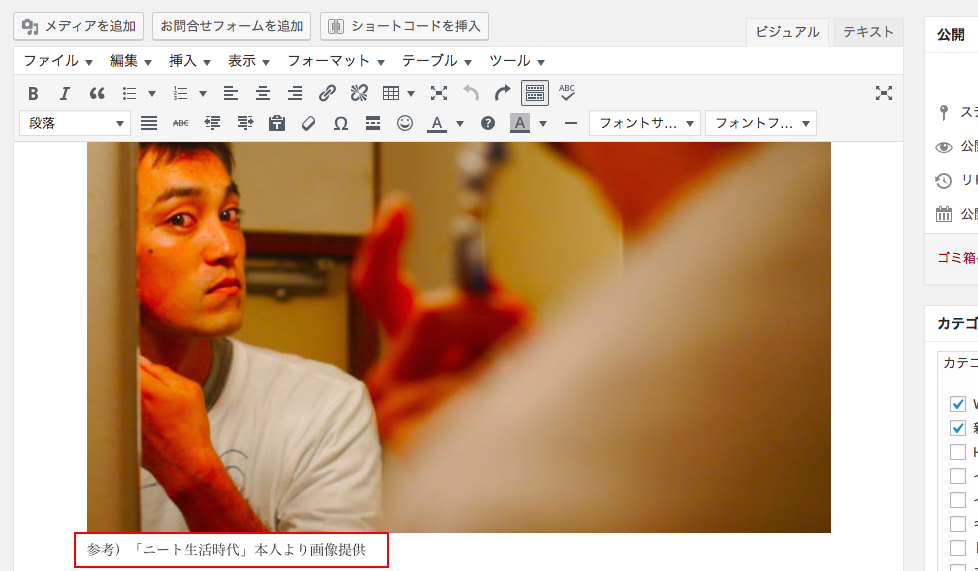
参照の作り方

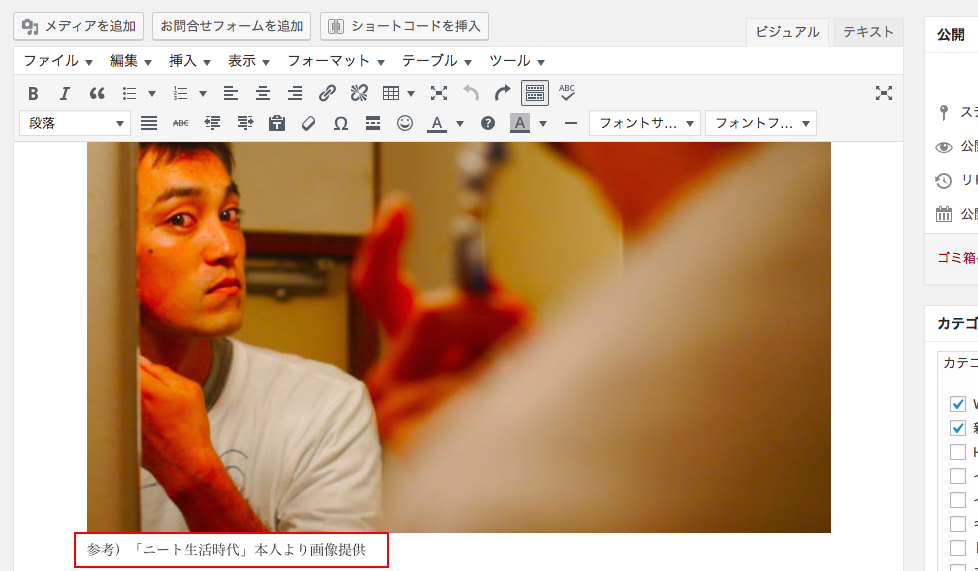
上記のように画像の参照元を書くのはマストで必要です。
参照元を書いておかないと、著作権問題に発展する可能性も高いのと、
Googleから嫌われる可能性が高いからです。
なので、上記の参照元を書く方法をお伝えします。

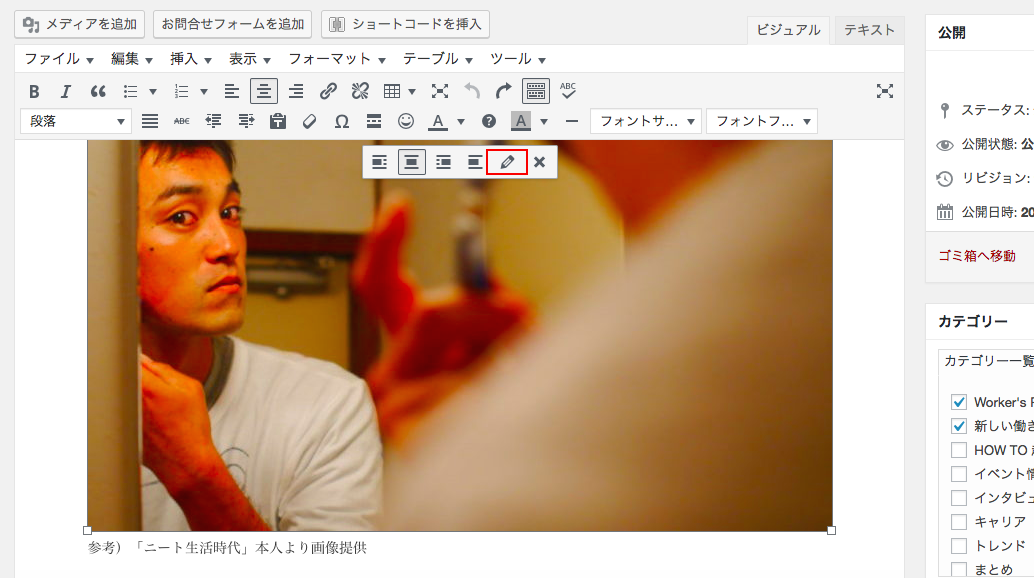
画像をクリックすると、上のようなカーソルが表示されます。
エンピツ部分をクリックしてください。

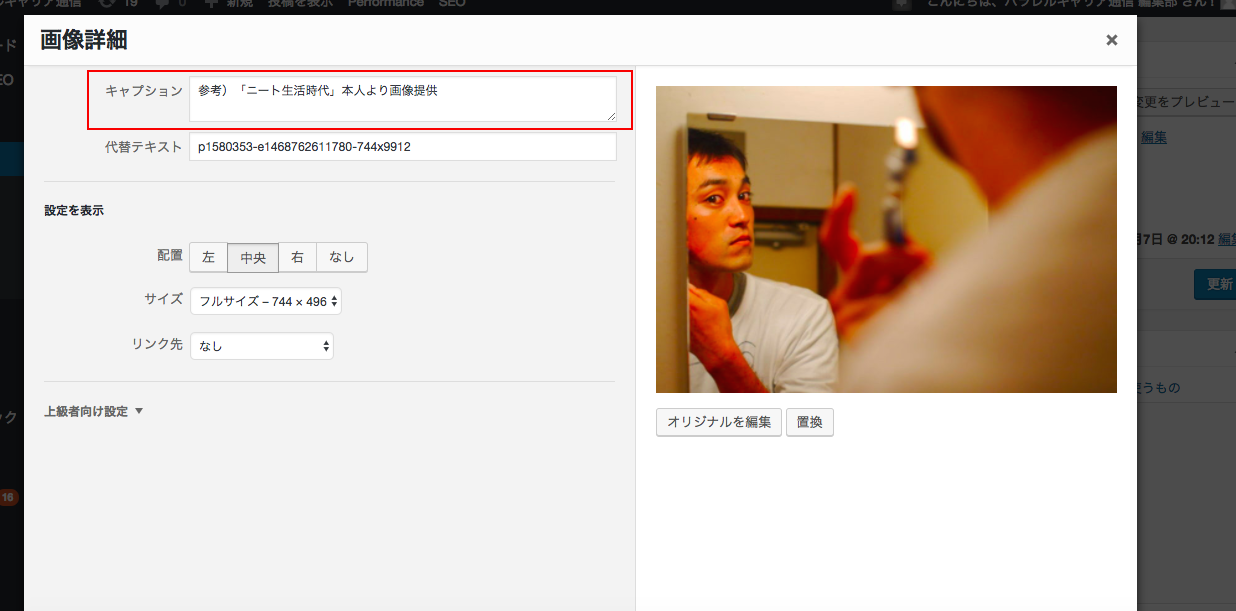
すると、上のような画面になるので、
赤枠のキャプションをクリックし、【参考)「ニート生活時代」本人より画像提供】
のようにコメントし、「更新」をクリックで完了になります。

※無料フリー素材のホームページ等から画像を転載している場合は、必ずダウンロード先の名前とリンクを作成してください。
リンクを飛ばす際は、次項の【リンクの作り方】を参照ください。
リンクの作り方

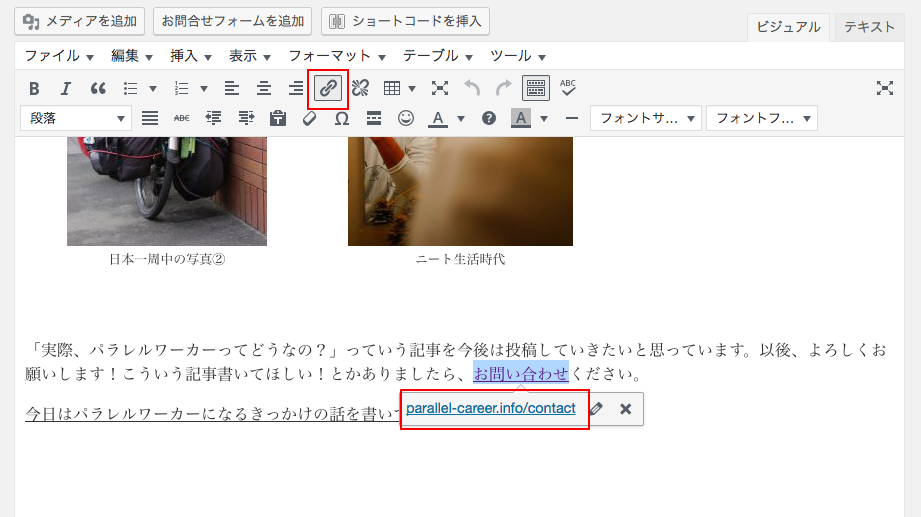
下部の赤枠部分のように、リンクを挿入したい部分をドラックします。
そして、上部の赤枠部分(チェーンみたいなやつ)をクリックし、URLを入力すると完了です。
おまけ
記事を書く上で、画像の選定は重要です。
フリー画像がダウンロードできるサイトを紹介します。
検索すると、フリー素材提供HPのまとめ記事が上がっているので、
僕が個人的にオススメな良サイトを紹介してくれているまとめ記事を紹介します。
ブログをオシャレに彩る!海外のフリー画像素材サイト8選
人物写真を無料でダウンロードできるフリー画像素材サイト7選
おまけ2:参考にしたい良記事
記事を書くなら、他の人の記事を真似るのが手っ取り早いです。
僕が見る中でも、かなり出来の良い記事をまとめてみました。
構成が綺麗。見やすいし、文章の長さも丁度良い
フリー素材もうまく使われてて、綺麗に仕上がってる
シンプルが良い
